If you want to view all pieces of art, you can do so from the Index.

Now entering the lobby…
Welcome to our interactive tour of the Museum of Block Art. This tour allows you to choose how you experience the art pieces we’ve curated for you.
To move around, click on the links below to advance and explore. We hope you enjoy your visit and come back again soon!

You enter a large room with art carefully covering the walls around you. Large windows break up the scene and open up to the city below, allowing for soft light to fall onto each piece of art.
Welcome to the Museum of Block Art, a virtual exhibit made by the WordPress community for all to enjoy. While WordPress is known for the incredible sites and stores one can create, we hope this effort helps show just how expansive of a tool it can be. We’re so glad you’re here and hope you leave inspired.
Anne McCarthy, Museum of Block Art creator.

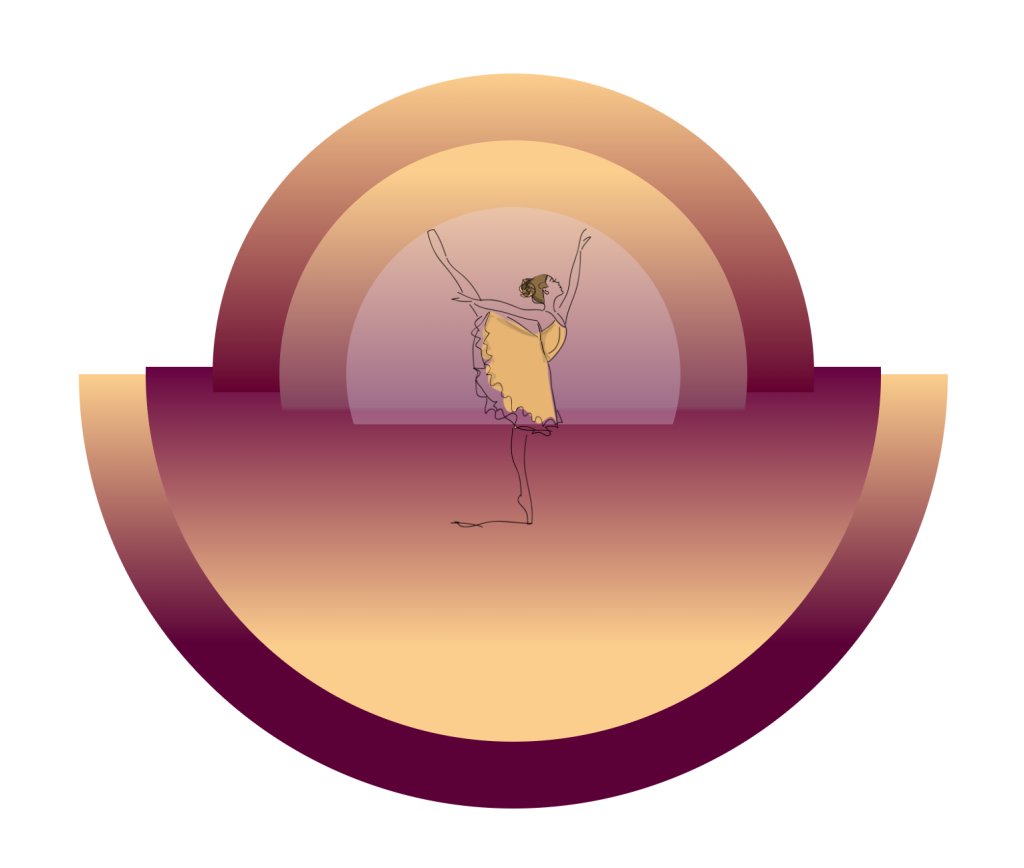
The first piece is a colorful ballerina placed perfectly in the center of a warm, rich collection of half circles. It fills you with memories of more flexible days of your youth and stunning performances you’ve witnessed.
Made by Ana Segota using the following materials: Group block, Image block. Download the image: ballerina.
<!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}},"color":{"gradient":"linear-gradient(180deg,rgba(237,237,237,0) 50%,rgb(252,206,141) 50%,rgb(92,0,56) 81%)"}},"layout":{"contentSize":"","wideSize":"620px"}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(180deg,rgba(237,237,237,0) 50%,rgb(252,206,141) 50%,rgb(92,0,56) 81%);border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}},"color":{"gradient":"linear-gradient(180deg,rgba(237,237,237,0) 49%,rgb(102,0,66) 49%,rgb(252,206,141) 87%)"}}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(180deg,rgba(237,237,237,0) 49%,rgb(102,0,66) 49%,rgb(252,206,141) 87%);border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}},"color":{"gradient":"linear-gradient(0deg,rgba(237,237,237,0) 47%,rgb(100,0,48) 47%,rgb(252,206,141) 100%)"}}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(0deg,rgba(237,237,237,0) 47%,rgb(100,0,48) 47%,rgb(252,206,141) 100%);border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}},"color":{"gradient":"linear-gradient(0deg,rgba(237,237,237,0) 42%,rgb(132,66,95) 43%,rgb(252,206,141) 93%)"}}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(0deg,rgba(237,237,237,0) 42%,rgb(132,66,95) 43%,rgb(252,206,141) 93%);border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"blockGap":"%","padding":{"top":"0px","right":"0px","bottom":"0px","left":"0px"}},"color":{"gradient":"linear-gradient(0deg,rgba(7,146,227,0) 35%,rgba(234,222,250,0.28) 35%)"}}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(0deg,rgba(7,146,227,0) 35%,rgba(234,222,250,0.28) 35%);border-radius:100%;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:image {"id":164,"sizeSlug":"large","linkDestination":"none","style":{"color":{"duotone":["rgb(0, 0, 0)","#fcce8d"]}}} -->
<figure class="wp-block-image size-large"><img src="https://demo.anarieldesign.com/block-patterns/wp-content/uploads/sites/33/2022/07/image-from-rawpixel-id-6289710-png-1024x1024.png" alt="" class="wp-image-164"/></figure>
<!-- /wp:image --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group -->You press play and suddenly feel yourself on a familiar yet surreal journey on a subway in a faraway city. You can almost hear the noises of a city as the image moves and shakes.
Made by Channing Ritter using the following materials: Cover block, Image block. Learn more and download the images used in this blog post.
<!-- wp:cover {"url":"http://chansite.local/wp-content/uploads/2022/01/train-texture-final.gif","id":242,"dimRatio":60,"minHeight":529,"minHeightUnit":"px","customGradient":"linear-gradient(90deg,rgb(75,164,235) 0%,rgb(119,136,209) 20%,rgb(207,42,186) 40%,rgb(255,139,230) 58%,rgb(162,54,0) 100%)","style":{"spacing":{"padding":{"right":"0px","left":"0px"}}}} -->
<div class="wp-block-cover" style="padding-right:0px;padding-left:0px;min-height:529px"><span aria-hidden="true" class="has-background-dim-60 wp-block-cover__gradient-background has-background-dim has-background-gradient" style="background:linear-gradient(90deg,rgb(75,164,235) 0%,rgb(119,136,209) 20%,rgb(207,42,186) 40%,rgb(255,139,230) 58%,rgb(162,54,0) 100%)"></span><img class="wp-block-cover__image-background wp-image-242" alt="" src="http://chansite.local/wp-content/uploads/2022/01/train-texture-final.gif" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:image {"id":234,"sizeSlug":"full","linkDestination":"none","style":{"color":{"duotone":["#000000b5","#ffffff"]}}} -->
<figure class="wp-block-image size-full"><img src="http://chansite.local/wp-content/uploads/2022/01/train-foreground.png" alt="" class="wp-image-234"/></figure>
<!-- /wp:image --></div></div>
<!-- /wp:cover -->
The bold, clear colors immediately catch your attention. You step back to take in the whole of the rainbow circle before you.
Made by Chuck Grimmett using the following materials: Group block.
<!-- wp:group {"style":{"border":{"radius":"100%","style":"solid"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}}},"borderColor":"vivid-red","backgroundColor":"vivid-red","layout":{"contentSize":"","wideSize":"620px"}} -->
<div class="wp-block-group has-border-color has-vivid-red-border-color has-vivid-red-background-color has-background" style="border-radius:100%;border-style:solid;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}}},"borderColor":"luminous-vivid-orange","backgroundColor":"luminous-vivid-orange"} -->
<div class="wp-block-group has-border-color has-luminous-vivid-orange-border-color has-luminous-vivid-orange-background-color has-background" style="border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}}},"borderColor":"luminous-vivid-amber","backgroundColor":"luminous-vivid-amber"} -->
<div class="wp-block-group has-border-color has-luminous-vivid-amber-border-color has-luminous-vivid-amber-background-color has-background" style="border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}}},"borderColor":"vivid-green-cyan","backgroundColor":"vivid-green-cyan"} -->
<div class="wp-block-group has-border-color has-vivid-green-cyan-border-color has-vivid-green-cyan-background-color has-background" style="border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"blockGap":"%","padding":{"top":"50px","right":"50px","bottom":"50px","left":"50px"}}},"borderColor":"vivid-cyan-blue","backgroundColor":"vivid-cyan-blue"} -->
<div class="wp-block-group has-border-color has-vivid-cyan-blue-border-color has-vivid-cyan-blue-background-color has-background" style="border-radius:100%;padding-top:50px;padding-right:50px;padding-bottom:50px;padding-left:50px"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"65px","right":"65px","bottom":"65px","left":"65px"}}},"borderColor":"vivid-purple","backgroundColor":"vivid-purple"} -->
<div class="wp-block-group has-border-color has-vivid-purple-border-color has-vivid-purple-background-color has-background" style="border-radius:100%;padding-top:65px;padding-right:65px;padding-bottom:65px;padding-left:65px"></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group -->
The rainbow colors from the last piece fade as you settle into the optical illusion nature of this more subtle piece. Your eyes follow the crisp edges before all structure falls apart in the middle. You glance at it for an extra moment before moving on.
Made by Brian Gardner using the following materials: Group block.

You smirk upon seeing this piece, recognizing it as a play on La Trahison des Images, a famous piece of art. Others around you smile and nod in recognition.
Made by Rachel Winchester using the following material: Buttons block.
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link">C’est ci n’est pas un bouton</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
The soft, soothing colors bring a sense of calm as you soak in the art. You find the purple/pink to match perfectly with the green/blues. You take a deep breath and slowly let it out before shifting your attention.
Made by Tammie Lister using the following materials: Group block, Column block.
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"border":{"width":"10px","radius":"100px"},"spacing":{"padding":{"top":"10vh","right":"10vh","bottom":"10vh","left":"10vh"}},"color":{"gradient":"linear-gradient(135deg,rgba(255,245,204,0.41) 0%,rgba(181,227,212,0.5) 50%,rgba(50,166,179,0.5) 100%)"}}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(135deg,rgba(255,245,204,0.41) 0%,rgba(181,227,212,0.5) 50%,rgba(50,166,179,0.5) 100%);border-radius:100px;border-width:10px;padding-top:10vh;padding-right:10vh;padding-bottom:10vh;padding-left:10vh"></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"1000px"} -->
<div class="wp-block-column" style="flex-basis:1000px"><!-- wp:group {"style":{"border":{"width":"10px","radius":"100px"},"spacing":{"padding":{"top":"10vh","right":"10vh","bottom":"10vh","left":"10vh"}}},"gradient":"pale-ocean"} -->
<div class="wp-block-group has-pale-ocean-gradient-background has-background" style="border-radius:100px;border-width:10px;padding-top:10vh;padding-right:10vh;padding-bottom:10vh;padding-left:10vh"></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"10000000px"} -->
<div class="wp-block-column" style="flex-basis:10000000px"><!-- wp:group {"style":{"border":{"width":"10px","radius":"100px"},"spacing":{"padding":{"top":"10vh","right":"10vh","bottom":"10vh","left":"10vh"}},"color":{"gradient":"linear-gradient(135deg,rgba(255,204,235,0.29) 0%,rgba(149,148,240,0.28) 100%)"}}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(135deg,rgba(255,204,235,0.29) 0%,rgba(149,148,240,0.28) 100%);border-radius:100px;border-width:10px;padding-top:10vh;padding-right:10vh;padding-bottom:10vh;padding-left:10vh"></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
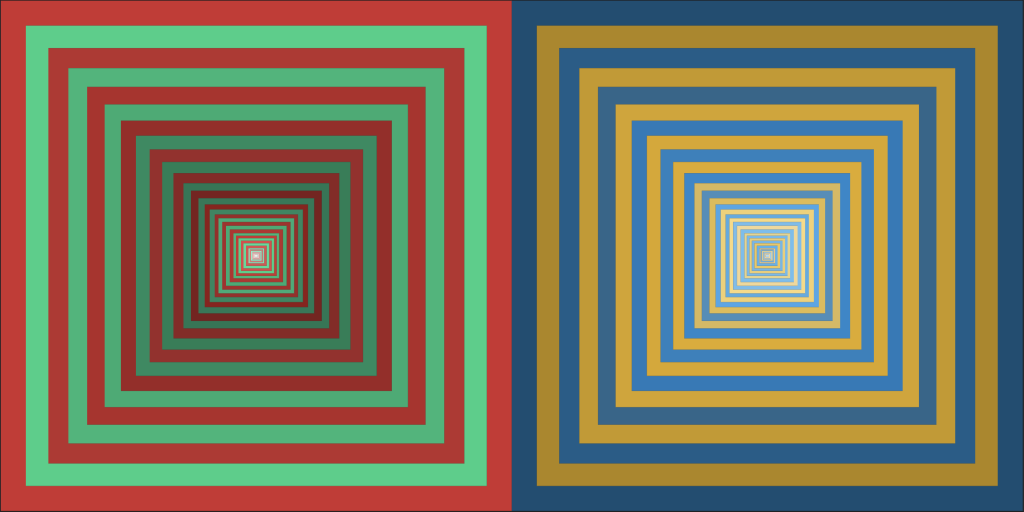
Your senses are flooded once more with not just one optical illusion but two. The contrasting colors make your brain jump from one side to the next repeatedly. You pull yourself away before you get stuck trying to make sense of it all.
Made by Ramon James using the following materials: Columns block, Group block.
<!-- wp:columns {"align":"full","style":{"spacing":{"blockGap":"0px","padding":{"top":"0px","right":"0px","bottom":"0px","left":"0px"},"margin":{"top":"0px","bottom":"0px"}},"border":{"style":"none","width":"0px"}}} -->
<div class="wp-block-columns alignfull" style="border-style:none;border-width:0px;margin-top:0px;margin-bottom:0px;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"border":{"width":"20px"},"spacing":{"margin":{"top":"0px","bottom":"0px"}}},"borderColor":"vivid-red"} -->
<div class="wp-block-group has-border-color has-vivid-red-border-color" style="border-width:20px;margin-top:0px;margin-bottom:0px"><!-- wp:group {"style":{"border":{"width":"18px"}},"borderColor":"vivid-green-cyan"} -->
<div class="wp-block-group has-border-color has-vivid-green-cyan-border-color" style="border-width:18px"><!-- wp:group {"style":{"border":{"width":"16px","color":"#bb2d2d"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#bb2d2d;border-width:16px"><!-- wp:group {"style":{"border":{"width":"15px","color":"#06b776"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#06b776;border-width:15px"><!-- wp:group {"style":{"border":{"width":"14px","color":"#b42727"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#b42727;border-width:14px"><!-- wp:group {"style":{"border":{"width":"13px","color":"#07ac70"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#07ac70;border-width:13px"><!-- wp:group {"style":{"border":{"width":"12px","color":"#a02424"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#a02424;border-width:12px"><!-- wp:group {"style":{"border":{"width":"11px","color":"#108b5e"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#108b5e;border-width:11px"><!-- wp:group {"style":{"border":{"width":"10px","color":"#9e2828"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#9e2828;border-width:10px"><!-- wp:group {"style":{"border":{"width":"9px","color":"#0a7f54"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#0a7f54;border-width:9px"><!-- wp:group {"style":{"border":{"width":"8px","color":"#8d2323"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#8d2323;border-width:8px"><!-- wp:group {"style":{"border":{"width":"6px","color":"#147753"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#147753;border-width:6px"><!-- wp:group {"style":{"border":{"width":"6px","color":"#7d1c1c"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#7d1c1c;border-width:6px"><!-- wp:group {"style":{"border":{"width":"5px","color":"#157955"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#157955;border-width:5px"><!-- wp:group {"style":{"border":{"width":"4px","color":"#911818"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#911818;border-width:4px"><!-- wp:group {"style":{"border":{"width":"4px","color":"#18875f"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#18875f;border-width:4px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#a02525"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#a02525;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#18ab75"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#18ab75;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#aa2727"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#aa2727;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#09ab70"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#09ab70;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#ba2b2b"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#ba2b2b;border-width:3px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#04b775"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#04b775;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px"}},"borderColor":"vivid-red"} -->
<div class="wp-block-group has-border-color has-vivid-red-border-color" style="border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px"}},"borderColor":"vivid-green-cyan"} -->
<div class="wp-block-group has-border-color has-vivid-green-cyan-border-color" style="border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#e04646"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e04646;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#1bdc95"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#1bdc95;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#df4d4d"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#df4d4d;border-width:2px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#6be4b7"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#6be4b7;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#e27474"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e27474;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#7eeec5"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#7eeec5;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#efa5a5"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#efa5a5;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#f2c9c9"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#f2c9c9;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#e3f2eb"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e3f2eb;border-width:1px"></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"border":{"width":"20px","color":"#0c4e73"}},"layout":{"inherit":false}} -->
<div class="wp-block-group has-border-color" style="border-color:#0c4e73;border-width:20px"><!-- wp:group {"style":{"border":{"width":"18px","color":"#b0850e"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#b0850e;border-width:18px"><!-- wp:group {"style":{"border":{"width":"16px","color":"#125d89"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#125d89;border-width:16px"><!-- wp:group {"style":{"border":{"width":"15px","color":"#c89813"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#c89813;border-width:15px"><!-- wp:group {"style":{"border":{"width":"14px","color":"#27668b"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#27668b;border-width:14px"><!-- wp:group {"style":{"border":{"width":"13px","color":"#d7a317"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#d7a317;border-width:13px"><!-- wp:group {"style":{"border":{"width":"12px","color":"#0e7bba"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#0e7bba;border-width:12px"><!-- wp:group {"style":{"border":{"width":"11px","color":"#dca612"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#dca612;border-width:11px"><!-- wp:group {"style":{"border":{"width":"10px","color":"#1a82bf"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#1a82bf;border-width:10px"><!-- wp:group {"style":{"border":{"width":"9px","color":"#e1aa13"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e1aa13;border-width:9px"><!-- wp:group {"style":{"border":{"width":"8px","color":"#1588cb"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#1588cb;border-width:8px"><!-- wp:group {"style":{"border":{"width":"6px","color":"#dab756"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#dab756;border-width:6px"><!-- wp:group {"style":{"border":{"width":"6px","color":"#438fbb"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#438fbb;border-width:6px"><!-- wp:group {"style":{"border":{"width":"5px","color":"#e2ba4b"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e2ba4b;border-width:5px"><!-- wp:group {"style":{"border":{"width":"4px","color":"#3fa7e8"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#3fa7e8;border-width:4px"><!-- wp:group {"style":{"border":{"width":"4px","color":"#f3cf6e"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#f3cf6e;border-width:4px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#4dace2"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#4dace2;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#fad97d"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#fad97d;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#6ebeec"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#6ebeec;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#f2d795"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#f2d795;border-width:3px"><!-- wp:group {"style":{"border":{"width":"3px","color":"#68bfee"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#68bfee;border-width:3px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#e7d389"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e7d389;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#66bbec"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#66bbec;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#edcd6f"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#edcd6f;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#64b7e7"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#64b7e7;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#eec657"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#eec657;border-width:2px"><!-- wp:group {"style":{"border":{"width":"2px","color":"#4fb2eb"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#4fb2eb;border-width:2px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#e9c788"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#e9c788;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#5bb0e1"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#5bb0e1;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#ecd28b"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#ecd28b;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#92c9e9"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#92c9e9;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#edd9a6"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#edd9a6;border-width:1px"><!-- wp:group {"style":{"border":{"width":"1px","color":"#b2daf1"}}} -->
<div class="wp-block-group has-border-color" style="border-color:#b2daf1;border-width:1px"></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
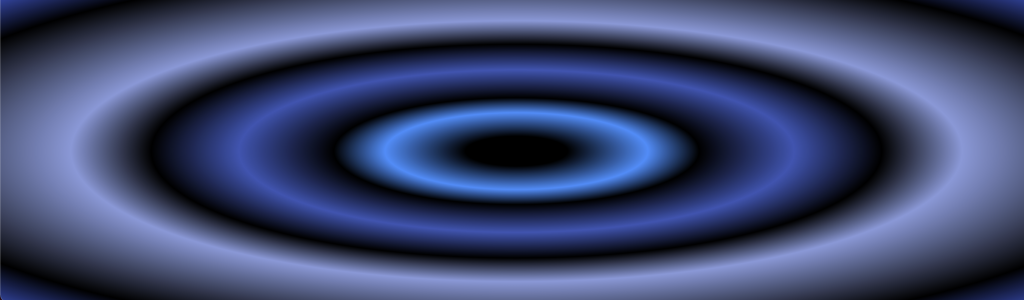
You squint your eyes, wondering if you’re looking at a picture of a planet or galaxy. Regardless of how close or far away you get from this piece, the serene, dark blurriness remains.
Made by Anne McCarthy using the following materials: Group.
<!-- wp:spacer -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:group {"style":{"border":{"style":"none","width":"0px"},"spacing":{"padding":{"top":"200px","right":"200px","bottom":"200px","left":"200px"},"blockGap":"14px"},"color":{"gradient":"radial-gradient(rgb(0,0,0) 7%,rgb(68,138,255) 18%,rgb(0,0,0) 25%,rgb(63,81,181) 38%,rgb(0,0,0) 50%,rgb(136,151,219) 61%,rgb(0,0,0) 88%,rgb(48,63,159) 100%)"}}} -->
<div class="wp-block-group has-background" style="background:radial-gradient(rgb(0,0,0) 7%,rgb(68,138,255) 18%,rgb(0,0,0) 25%,rgb(63,81,181) 38%,rgb(0,0,0) 50%,rgb(136,151,219) 61%,rgb(0,0,0) 88%,rgb(48,63,159) 100%);border-style:none;border-width:0px;padding-top:200px;padding-right:200px;padding-bottom:200px;padding-left:200px"></div>
<!-- /wp:group -->Whew, you need an energy boost. You contemplate something with caffeine before opting for chocolate and a drink. Ahhh. That hits the spot!


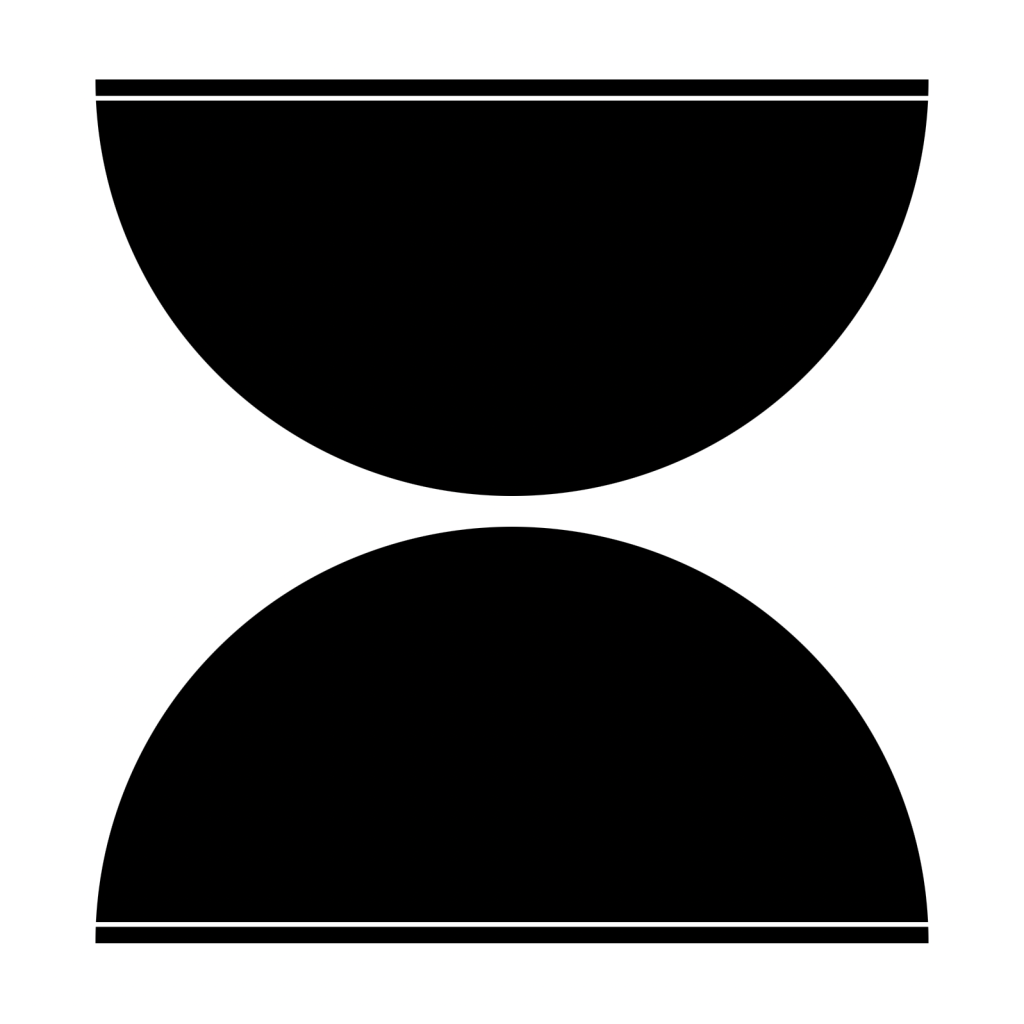
You find yourself drawn to the symmetry and simplicity of the art before you. You expect the two half circles to nearly touch and tilt your head to imagine what it might look like from a different angle.
Made by Rich Tabor using the following materials: Columns block, Group block.
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"spacing":{"padding":{"top":"50%","right":"0%","bottom":"0%","left":"0%"}},"border":{"radius":{"bottomLeft":"100vw","bottomRight":"100vw"}}},"gradient":"diagonal-primary-to-foreground","layout":{"inherit":false}} -->
<div class="wp-block-group has-diagonal-primary-to-foreground-gradient-background has-background" style="border-bottom-left-radius:100vw;border-bottom-right-radius:100vw;padding-top:50%;padding-right:0%;padding-bottom:0%;padding-left:0%"></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"spacing":{"padding":{"top":"50%","right":"0%","bottom":"0%","left":"0%"}},"border":{"radius":{"topLeft":"100vw","topRight":"100vw","bottomLeft":"0vw","bottomRight":"0vw"}}},"gradient":"vertical-tertiary-to-background","layout":{"inherit":false}} -->
<div class="wp-block-group has-vertical-tertiary-to-background-gradient-background has-background" style="border-top-left-radius:100vw;border-top-right-radius:100vw;border-bottom-left-radius:0vw;border-bottom-right-radius:0vw;padding-top:50%;padding-right:0%;padding-bottom:0%;padding-left:0%"></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
You can’t help but take a photo, wanting to remember the exact Pantone colors for a future project. The piece so wonderfully combines the imaginative with the practical that your brain continues to switch between the same.
Made by Beatriz Fialho using the following materials: Columns block, Group block.
<!-- wp:columns {"align":"wide","style":{"spacing"{"blockGap":"0px"}}} -->
<div class="wp-block-columns alignwide"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"spacing":{"padding":{"top":"30%","right":"30%","bottom":"30%","left":"30%"}},"border":{"radius":"0px"}},"layout":{"inherit":false}} -->
<div class="wp-block-group" style="border-radius:0px;padding-top:30%;padding-right:30%;padding-bottom:30%;padding-left:30%"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"41%","right":"41%","bottom":"41%","left":"41%"}}},"backgroundColor":"foreground","layout":{"inherit":true}} -->
<div class="wp-block-group has-foreground-background-color has-background" style="border-radius:100%;padding-top:41%;padding-right:41%;padding-bottom:41%;padding-left:41%"></div>
<!-- /wp:group --></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"padding":{"top":"46.4%","right":"46.4%","bottom":"46.4%","left":"46.4%"}},"border":{"radius":"0px"},"color":{"gradient":"linear-gradient(to bottom right,var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dtertiary) 50%,var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dbackground) 50%)"}},"layout":{"inherit":false}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(to bottom right,var(--wp--preset--color--tertiary) 50%,var(--wp--preset--color--background) 50%);border-radius:0px;padding-top:46.4%;padding-right:46.4%;padding-bottom:46.4%;padding-left:46.4%"></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:group {"style":{"spacing":{"padding":{"top":"46.4%","right":"46.4%","bottom":"46.4%","left":"46.4%"}},"border":{"radius":"0px"},"color":{"gradient":"linear-gradient(to bottom right,var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dtertiary) 50%,var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dbackground) 50%)"}},"layout":{"inherit":false}} -->
<div class="wp-block-group has-background" style="background:linear-gradient(to bottom right,var(--wp--preset--color--tertiary) 50%,var(--wp--preset--color--background) 50%);border-radius:0px;padding-top:46.4%;padding-right:46.4%;padding-bottom:46.4%;padding-left:46.4%"></div>
<!-- /wp:group -->
<!-- wp:group {"style":{"spacing":{"padding":{"top":"30%","right":"30%","bottom":"30%","left":"30%"}},"border":{"radius":"0px"}},"layout":{"inherit":false}} -->
<div class="wp-block-group" style="border-radius:0px;padding-top:30%;padding-right:30%;padding-bottom:30%;padding-left:30%"><!-- wp:group {"style":{"border":{"radius":"100%"},"spacing":{"padding":{"top":"41%","right":"41%","bottom":"41%","left":"41%"}}},"backgroundColor":"foreground","layout":{"inherit":true}} -->
<div class="wp-block-group has-foreground-background-color has-background" style="border-radius:100%;padding-top:41%;padding-right:41%;padding-bottom:41%;padding-left:41%"></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
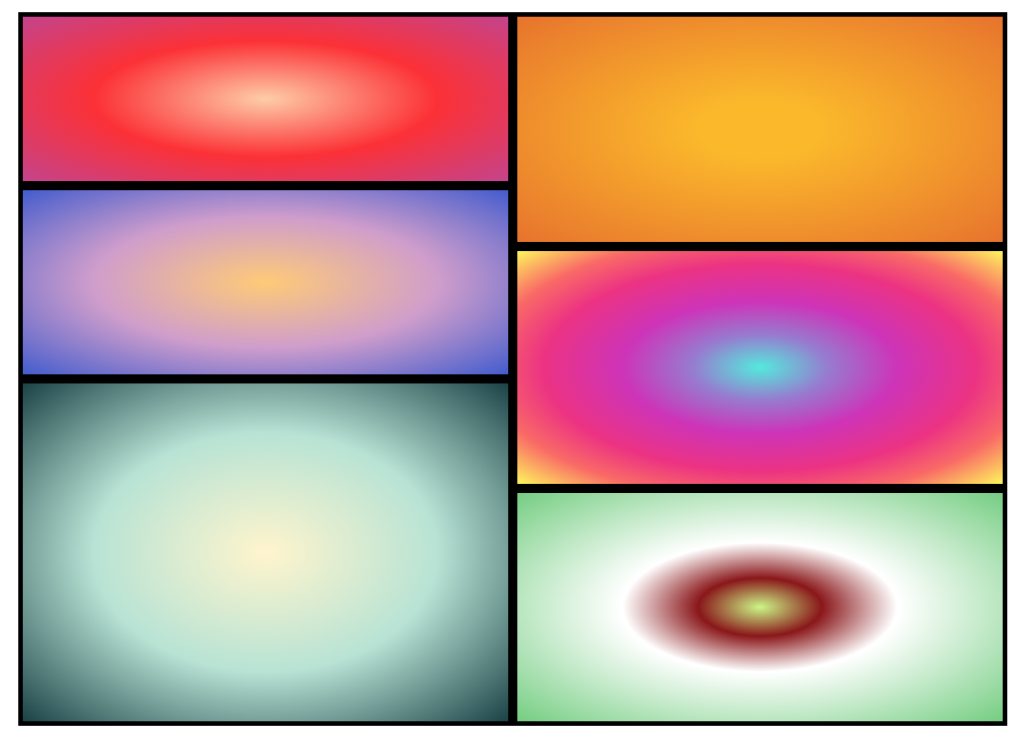
You step both closer to see each individual orb and step back to take in the full view, marveling at the bright colors. It feels almost as if the art is moving the longer you look. You wonder if this is what planets in the wider universe might look like.
Made by Antonio Cambronero Sánchez using the following materials: Columns block, Group block, Spacer block.
<!-- wp:columns {\"style\":{\"spacing\":{\"blockGap\":\"0px\"}}} -->\n<div class=\"wp-block-columns\"><!-- wp:column {\"width\":\"\"} -->\n<div class=\"wp-block-column\"><!-- wp:group {\"style\":{\"spacing\":{\"margin\":{\"top\":\"0px\",\"bottom\":\"0px\"}},\"border\":{\"style\":\"solid\"},\"color\":{\"gradient\":\"radial-gradient(rgb(254,205,165) 0%,rgb(254,45,45) 50%,rgb(197,64,141) 100%)\"}}} -->\n<div class=\"wp-block-group has-background\" style=\"background:radial-gradient(rgb(254,205,165) 0%,rgb(254,45,45) 50%,rgb(197,64,141) 100%);border-style:solid;margin-top:0px;margin-bottom:0px\"><!-- wp:spacer {\"height\":\"63px\"} -->\n<div style=\"height:63px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div>\n<!-- /wp:group -->\n\n<!-- wp:group {\"style\":{\"spacing\":{\"margin\":{\"top\":\"0px\",\"bottom\":\"0px\"}},\"border\":{\"style\":\"solid\"},\"color\":{\"gradient\":\"radial-gradient(rgb(255,203,112) 0%,rgb(208,156,204) 50%,rgb(65,88,208) 100%)\"}}} -->\n<div class=\"wp-block-group has-background\" style=\"background:radial-gradient(rgb(255,203,112) 0%,rgb(208,156,204) 50%,rgb(65,88,208) 100%);border-style:solid;margin-top:0px;margin-bottom:0px\"><!-- wp:spacer {\"height\":\"76px\"} -->\n<div style=\"height:76px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div>\n<!-- /wp:group -->\n\n<!-- wp:group {\"style\":{\"spacing\":{\"margin\":{\"top\":\"0px\",\"bottom\":\"0px\"}},\"border\":{\"style\":\"solid\"},\"color\":{\"gradient\":\"radial-gradient(rgb(255,245,203) 0%,rgb(182,227,212) 50%,rgb(25,66,71) 100%)\"}}} -->\n<div class=\"wp-block-group has-background\" style=\"background:radial-gradient(rgb(255,245,203) 0%,rgb(182,227,212) 50%,rgb(25,66,71) 100%);border-style:solid;margin-top:0px;margin-bottom:0px\"><!-- wp:spacer {\"height\":\"177px\"} -->\n<div style=\"height:177px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div>\n<!-- /wp:group --></div>\n<!-- /wp:column -->\n\n<!-- wp:column {\"width\":\"\"} -->\n<div class=\"wp-block-column\"><!-- wp:group {\"style\":{\"border\":{\"style\":\"solid\"},\"color\":{\"gradient\":\"radial-gradient(rgb(252,185,0) 18%,rgb(233,115,30) 100%)\"},\"spacing\":{\"padding\":{\"top\":\"0px\",\"bottom\":\"0px\"},\"margin\":{\"top\":\"0px\",\"bottom\":\"0px\"}}},\"layout\":{\"type\":\"default\"}} -->\n<div class=\"wp-block-group has-background\" style=\"background:radial-gradient(rgb(252,185,0) 18%,rgb(233,115,30) 100%);border-style:solid;margin-top:0px;margin-bottom:0px;padding-top:0px;padding-bottom:0px\"><!-- wp:spacer {\"height\":\"148px\"} -->\n<div style=\"height:148px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div>\n<!-- /wp:group -->\n\n<!-- wp:group {\"style\":{\"border\":{\"style\":\"solid\"},\"color\":{\"gradient\":\"radial-gradient(rgb(74,234,220) 0%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) 63%,rgb(251,105,98) 80%,rgb(254,248,76) 100%)\"},\"spacing\":{\"padding\":{\"top\":\"0px\",\"bottom\":\"0px\"},\"margin\":{\"top\":\"0px\",\"bottom\":\"0px\"}}}} -->\n<div class=\"wp-block-group has-background\" style=\"background:radial-gradient(rgb(74,234,220) 0%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) 63%,rgb(251,105,98) 80%,rgb(254,248,76) 100%);border-style:solid;margin-top:0px;margin-bottom:0px;padding-top:0px;padding-bottom:0px\"><!-- wp:spacer {\"height\":\"153px\"} -->\n<div style=\"height:153px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div>\n<!-- /wp:group -->\n\n<!-- wp:group {\"style\":{\"border\":{\"style\":\"solid\"},\"color\":{\"gradient\":\"radial-gradient(rgb(202,248,128) 0%,rgb(139,21,21) 18%,rgb(255,255,255) 40%,rgb(113,206,126) 100%)\"},\"spacing\":{\"margin\":{\"top\":\"0px\",\"bottom\":\"0px\"}}}} -->\n<div class=\"wp-block-group has-background\" style=\"background:radial-gradient(rgb(202,248,128) 0%,rgb(139,21,21) 18%,rgb(255,255,255) 40%,rgb(113,206,126) 100%);border-style:solid;margin-top:0px;margin-bottom:0px\"><!-- wp:spacer {\"height\":\"105px\"} -->\n<div style=\"height:105px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div>\n<!-- /wp:group --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->"
}
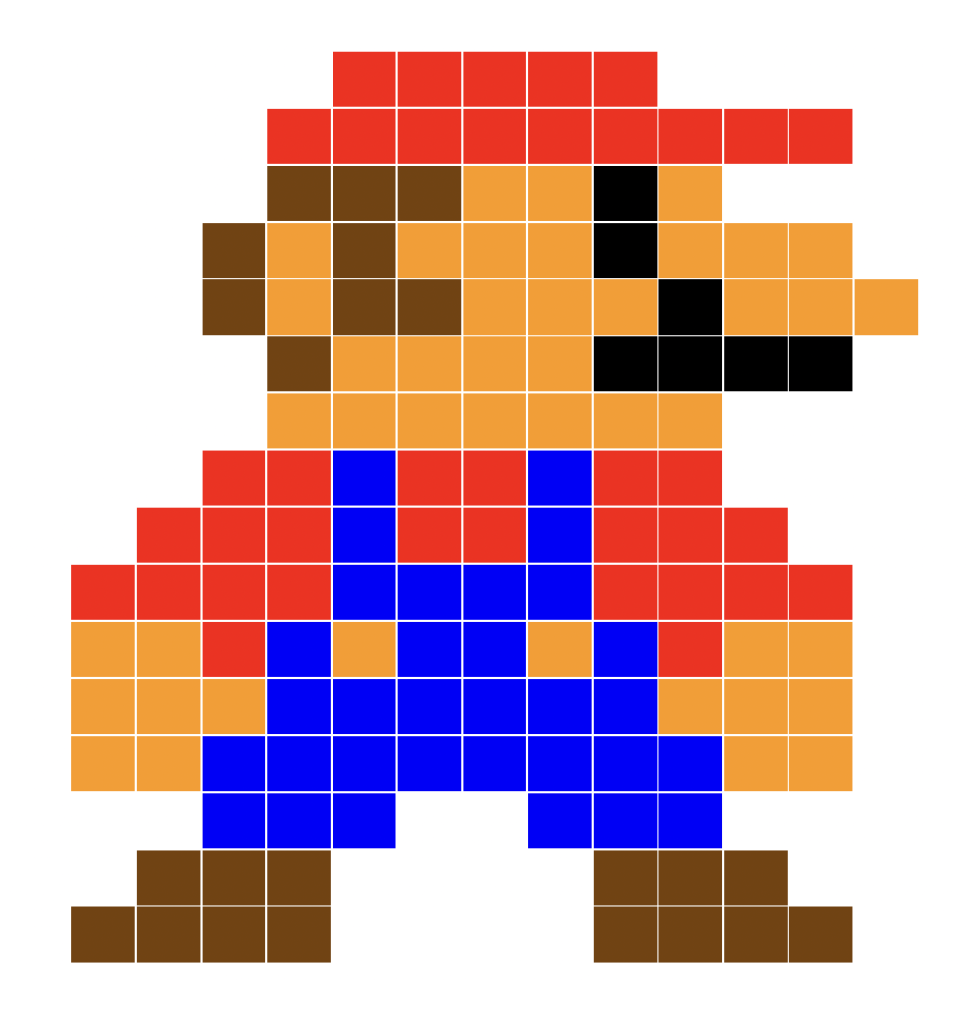
A quick smile forms on your face as you see a familiar figure take shape– Mario! You wonder how many button blocks it must have taken to get the likeness just right (more than you imagine you have patience for).
Made by Nick Hamze using the following materials: Buttons block, Group block.
<!-- wp:group {"align":"full","style":{"spacing":{"blockGap":"2px"}},"layout":{"wideSize":"999px","contentSize":"999px"}} -->
<div class="wp-block-group alignfull"><!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-black","textColor":"custom-black"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-black-color has-custom-black-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-red","textColor":"custom-red"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-red-color has-custom-red-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-skin","textColor":"custom-skin"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-skin-color has-custom-skin-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-blue","textColor":"custom-blue"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-blue-color has-custom-blue-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->
<!-- wp:buttons {"style":{"spacing":{"blockGap":"2px"}}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"custom-brown","textColor":"custom-brown"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-custom-brown-color has-custom-brown-background-color has-text-color has-background">H</a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"background","textColor":"background","className":"is-style-fill"} -->
<div class="wp-block-button is-style-fill"><a class="wp-block-button__link has-background-color has-background-background-color has-text-color has-background">H</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group -->Finding the exit…
You glance back once more to get a final look as the light starts to fade for the day. You wonder what it might take to get featured and consider contributing as you make your exit.
To view all art in our collection, including pieces not exhibited here, click the link below: